Spis treści
Czytasz teraz:
Tworzenie stron w HubSpocie. Przykłady
Zamknij
Na digitalowym rynku znajdziemy wiele systemów CMS, które pozwalają na tworzenie stron internetowych. Wśród nich można wymienić najpopularniejszy z nich, czyli WordPress, systemy dedykowane e-commerce (Magento, Shopify, Shoper), a także wiele innych rozwiązań – Joomla, Drupal i dziesiątki podobnych. Dzięki systemom CMS zarządzanie stroną jest znacznie prostsze niż w przypadku „tradycyjnej” pracy z kodem.
Wyścig technologiczny pomiędzy twórcami CMSów rozpędza się coraz bardziej. Wynika to z coraz większych wymagań odbiorców — by strona spełniała swoją rolę (nieważne, czy informacyjną, czy stricte sprzedażową), musi być zaprojektowana zgodnie z zasadami UX, dostosowana do wyświetlania na wielu urządzeniach i działać możliwie szybko. Nie bez znaczenia są również kwestie związane z analityką na stronach czy tzw. cookiebotami odpowiedzialnymi za zarządzanie plikami cookies.
Budowa stron i HubSpot CRM
Tymczasem oprócz wspomnianych systemów CMS bardzo mocnym graczem w tej dziedzinie jest również HubSpot. Moduł marketingowy/CMS pozwala na tworzenie całych stron, landing page’y czy blogów za pomocą rozbudowanego, ale jednocześnie bardzo przyjaznego użytkownikowi kreatora. Co najważniejsze, jako że cała strona jest w pełni połączona z HubSpotem, może być monitorowana pod wszystkimi ważnymi dla właściciela biznesu względami — od wielkości ruchu i jego źródeł po kliknięcia w CTA czy wypełnienia formularza. A wszystko to zintegrowane w jednym CRM-owym centrum dowodzenia. Dzięki temu strona firmowa w HubSpocie jest doskonałym „frontem” dla każdego działu marketingu.
Budowa stron w HubSpocie odbywa się za pomocą edytora no-code, który nie wymaga umiejętności programistycznych, by stworzyć estetyczną i funkcjonalną witrynę. Dla zaawansowanych użytkowników istnieje jednak możliwość, by zakodować własne moduły i stworzyć wszystko od zera — co do piksela. Taka dowolność to prawdziwe złoto — HubSpot pozwala na pełną uniwersalność, a już mało czasochłonna wersja „minimum” to wartościowa reprezentacja firmy w Sieci.
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
Jak założyć i zarządzać firmowym blogiem w HubSpocie? – przeczytaj artykuł
Strony stworzone w HubSpocie – przykłady
Jak mogą wyglądać strony stworzone za pomocą hubspotowego edytora? Poniżej kilka przykładów z życia Verseo:
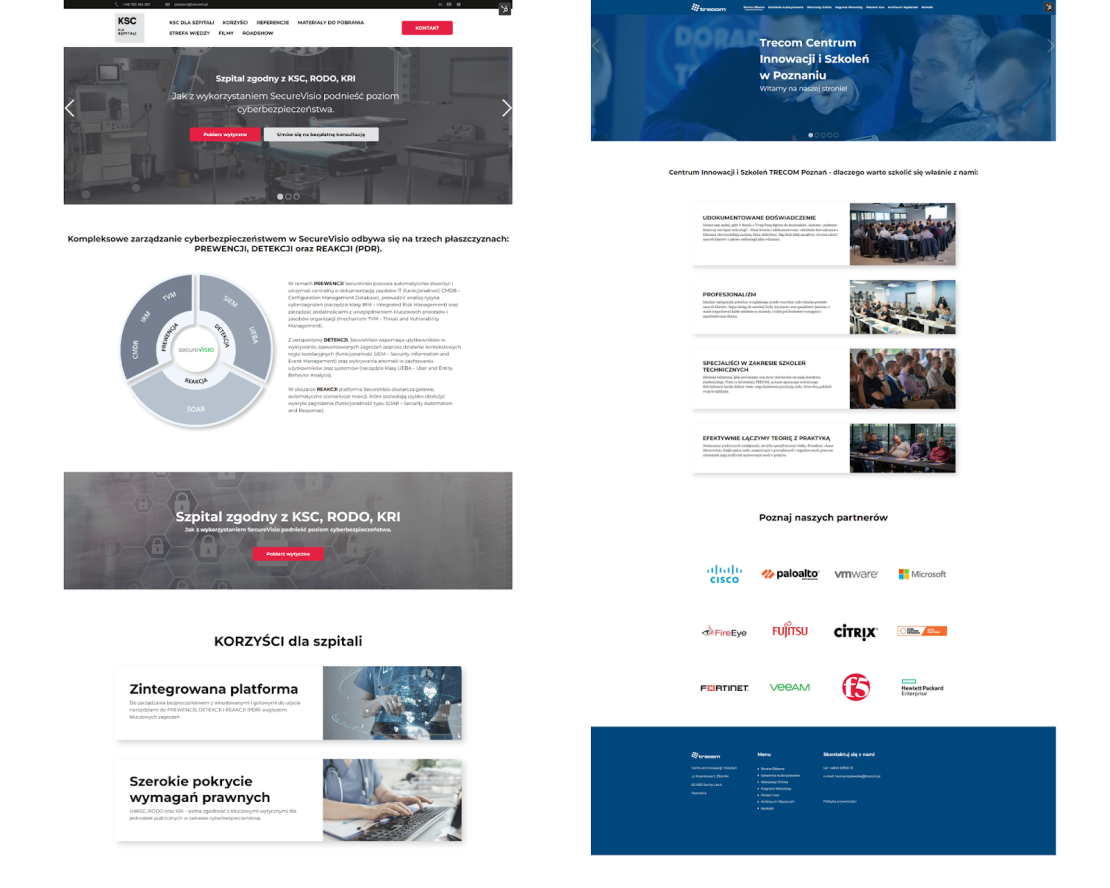
Dla naszych klientów — firm Trecom Poznań i Trecom-Lab stworzyliśmy kilka stron — między innymi KSC Dla Szpitali oraz witrynę Trecom Labs. Strony zawierają m.in. podstronę z materiałami do pobrania, wydzieloną strefę klienta dostępną tylko po zalogowaniu, blog contentowy, formularze kontaktowe czy dział z filmami do obejrzenia.

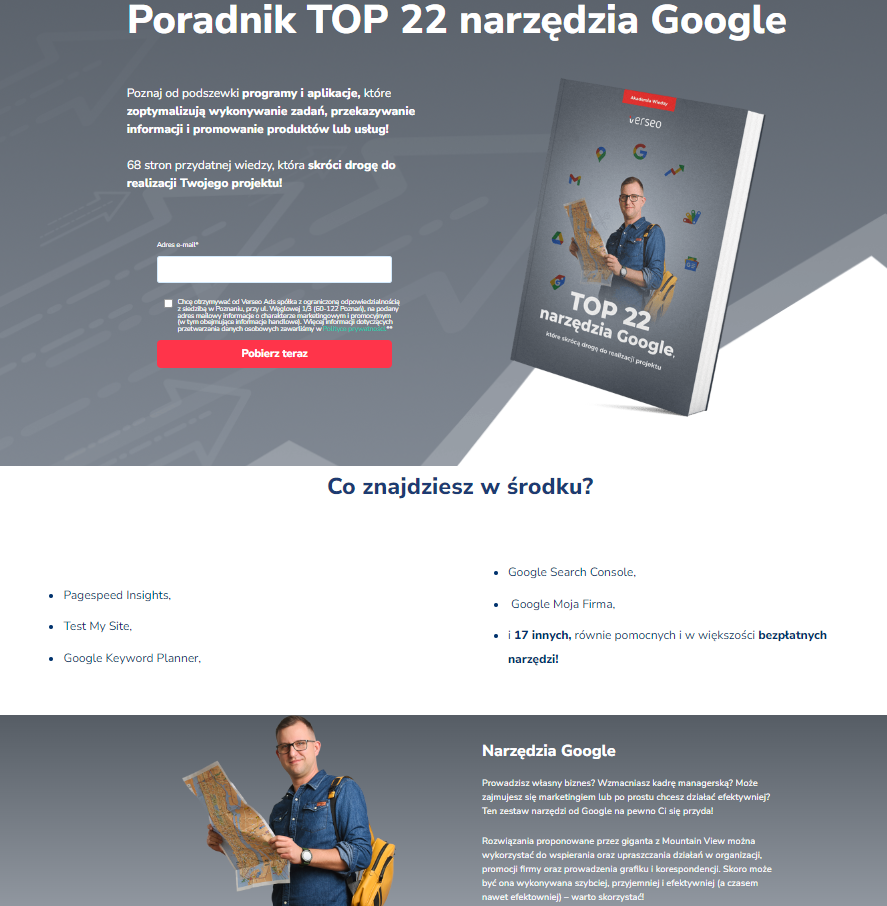
To właśnie w HubSpocie tworzymy również landing page’e, na których można pobrać nasze poradniki dotyczące marketingu internetowego — przykładowy znajdziesz np. tutaj.

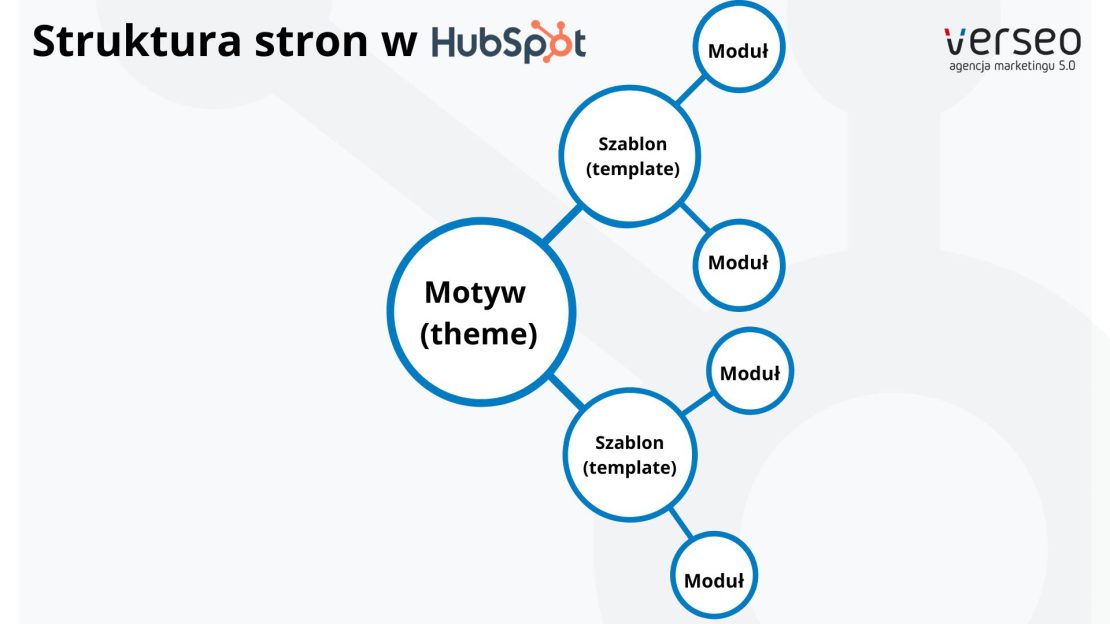
Struktura stron w HubSpocie
HubSpot rozróżnia 3 rodzaje stron — witryny (websites — mogą składać się z wielu podstron), landingi (strona typu onepage bez podstron) oraz blogi. Kreator stron w HubSpocie kategoryzuje elementy 3-stopniowo.

Wygląd całej witryny napędza theme, czyli motyw. To w nim zakodowane są nagłówek, stopka i podstawowe graficzne wytyczne dla wszystkich stron w obrębie motywu w relacji one-to-many.
Motyw zawiera zwykle szablony konkretnych stron (templates), z predefiniowanym układem treści przystosowanym do na przykład strony kontaktowej z formularzem czy strony ofertowej z prezentacją produktów. Oczywiście nic nie stoi na przeszkodzie, by całkowicie je przebudować.
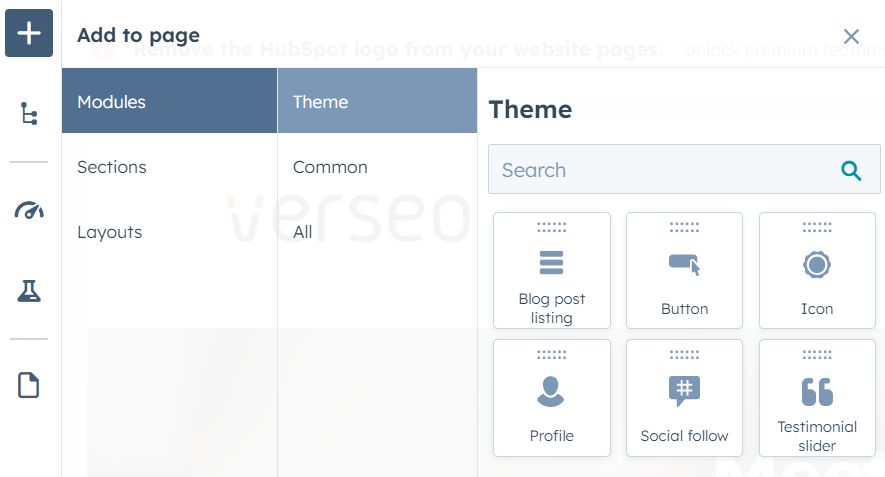
Każdy motyw wyposażony jest również w moduły, czyli elementy strony — część z nich to „hubspotowa podstawa” i będą dostępne we wszystkich motywach (mowa tu np. o edytorze tekstu, formularzach, przyciskach Call to Action czy możliwości wstawienia wideo). Te bardziej rozbudowane pozwalają na wybranie z szerokiej gamy opcji takich sekcji, jak animowane elementy, zaawansowane układy graficzne, czy widgety w rodzaju sliderów.
Motywy dzielą się na darmowe i płatne — wszystkie można znaleźć na stronie ekosystemu HubSpota.

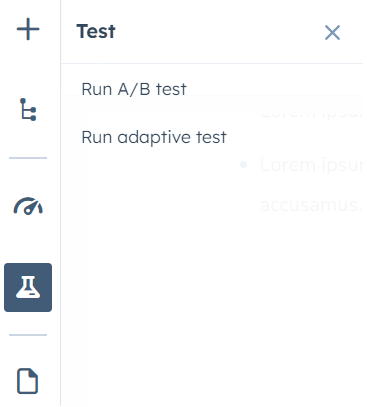
Co bardzo ważne z marketingowej perspektywy, kreator stron w HubSpocie pozwala na przeprowadzanie testów A/B (2 warianty strony) oraz testów adaptacyjnych (do 5 wariantów strony) w bardzo prosty sposób — wystarczy kliknąć odpowiedni przycisk.

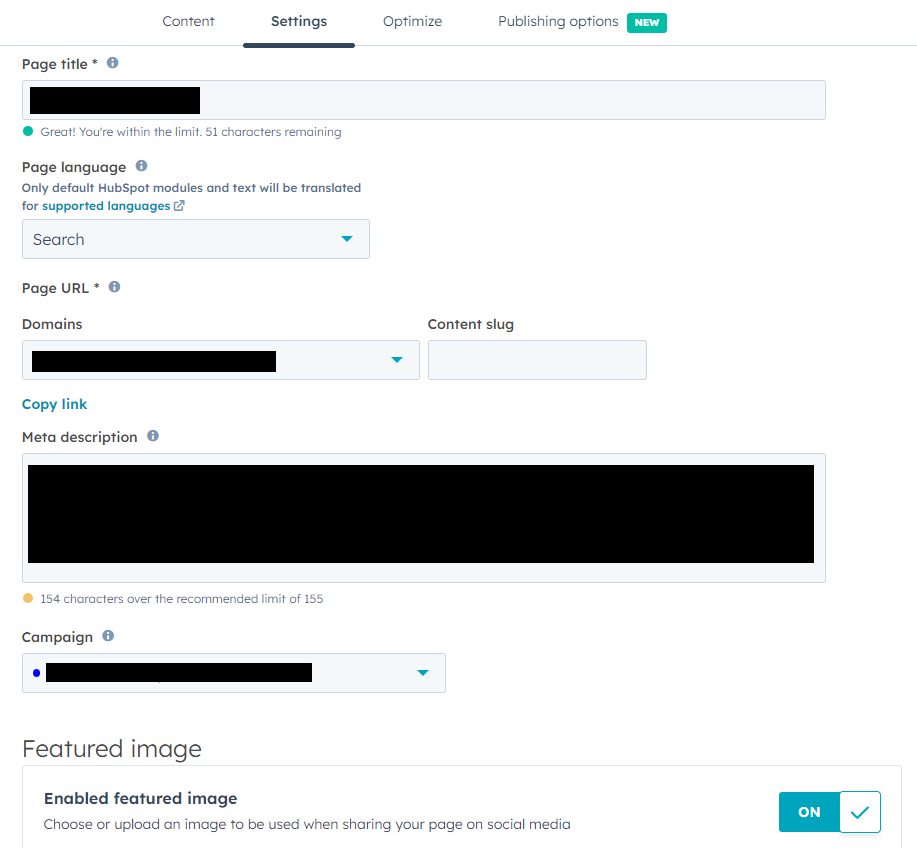
Dużym plusem jest również wygodne menu ustawień. Tam możemy edytować tytuł strony, meta opis, obraz OTG (czyli „miniaturkę” strony w social mediach i komunikatorach), a także dodawać kod bezpośrednio do nagłówka i stopki (np. kody śledzące).

Zbuduj stronę firmową w HS – co jest potrzebne?
Aby w pełni korzystać z kreatora, wymagany jest Marketing Hub w wersji Professional lub CMS Hub Professional — wersje Starter również umożliwiają budowę stron, jednak wiąże się to z dużymi ograniczeniami.
Odezwij się do teamu Verseo — przeprowadzimy pełne wdrożenie HubSpota, a dodatkowo na życzenie możemy wykonać stronę firmową w całości w HubSpocie.
Zajrzyj także na wdrożeniowe Case Studies:







Bądź pierwszym który napisze komentarz.