Spis treści
Czytasz teraz:
Audyt UX – podstawowe błędy UX na stronach internetowych
Zamknij
Masz ciekawą ofertę, dopracowaną stronę internetową, dbasz o jakość treści i SEO, prowadzisz działania w social media, a mimo to nie jesteś zadowolony z konwersji? Być może problem leży w tzw. użyteczności strony. Audyt UX (User Experience) może Ci pomóc w rozpoznaniu i naprawieniu błędów, które być może zniechęcają Twoich klientów do skorzystania z oferty.
Zainteresowany? Dowiedz się więcej! Poznaj również najczęstsze błędy UX na stronach www – być może znajdziesz tu sposób na poprawienie swojej witryny. Audyt użyteczności sprawi, że odwiedzający Twoją stronę internetową chętniej wykonają pożądaną przez Ciebie aktywność!
Czym jest UX?
UX (User Experience) to pojęcie bazujące na koncepcji użyteczności stosowanej przede wszystkim do oceny stron internetowych i aplikacji. Użyteczne witryny to takie, na których można łatwo znaleźć potrzebne informacje, produkty lub usługi i szybko przejść do konwersji, czyli np. zakupu. Z pojęciem użyteczności wiąże się też intuicyjność – serwis powinien być łatwy w obsłudze i jednoznaczny.
Pojęcia User Experience używa się do określenia doświadczeń użytkowników oraz ich wrażeń podczas korzystania ze strony. Sprowadza się ono do określania przyjazności interakcji internauty z witryną oraz jej przystępności. Na UX składa się wiele czynników: począwszy od designu i estetyki, poprzez nawigację, aż po jakość informacji.
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
To zagadnienie, któremu w ostatnim czasie poświęca się coraz więcej uwagi, przede wszystkim ze względu na jego wpływ na skuteczność stron internetowych czy też aplikacji. Dbałość o UX (User Experience) zazwyczaj przekłada się na większą konwersję, ponieważ sprawia, że witryna spełnia oczekiwania odwiedzających.
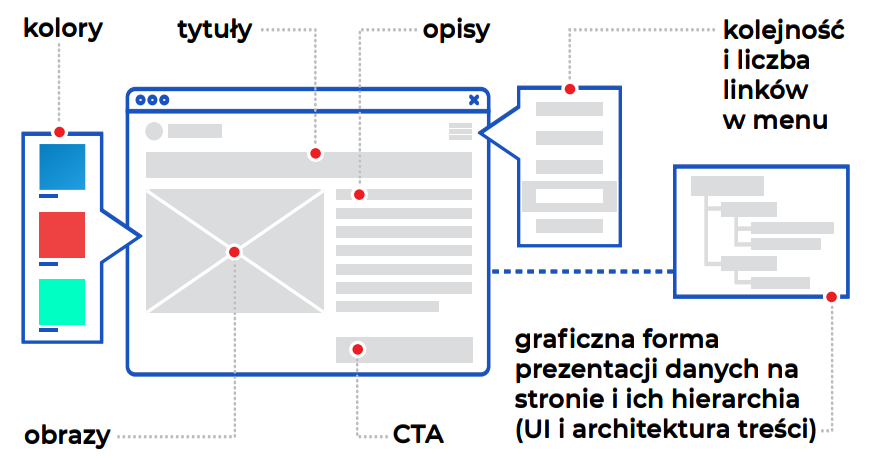
Obok User Experience warto zwrócić uwagę na pojęcie User Interface. Oznacza ono interfejs użytkownika – chodzi o wszystkie elementy, które umożliwiają interakcję z witryną (np. układ strony, design graficzny, typografię, kolory).
UX i UI niekiedy traktowane są jako tożsame pojęcia, częściej jednak po prostu występują obok siebie, odgrywając znaczącą rolę w odbiorze strony przez internautów. Audyt użyteczności strony / audyt user experience powinien zawierać w sobie oba te elementy.
Audyt ux strony internetowej pozwoli Ci zidentyfikować obszary do poprawy, przeprowadzić analizę użyteczności strony internetowej i finalnie da Ci wytyczne, by działać skuteczniej.
Audyt UX – czym to się je?
Jeśli nawet wydaje Ci się, że Twoja strona jest przyjazna, sensowna i intuicyjna, wcale nie musi jawić się w ten sposób przypadkowym internautom, którzy na nią trafiają. Jak więc sprawdzić doświadczenia użytkowników? Najlepszym sposobem będzie audyt UX przeprowadzany przez doświadczonego specjalistę user experience.
Audyt User Experience polega na sprawdzaniu stron internetowych czy też aplikacji pod kątem spełniania oczekiwań i potrzeb ich odwiedzających. Taki audyt strony internetowej wymaga wiedzy dotyczącej m.in. przyzwyczajeń internautów, trendów i zagadnień z zakresu jasności przekazu. Audyt UX to dość skomplikowana procedura, która jednak może przynieść wiele korzyści:
- pozwala poznać mocne i słabe strony danego serwisu,
- wskazuje popełnione błędy i ich potencjalny wpływ na konwersję,
- wskazuje również szanse i zagrożenia na przyszłość,
- sugeruje, jakie działania powinny zostać podjęte w celu rozwoju i poprawy skuteczności witryny.
Badania przeprowadzane podczas audytu powinny dotyczyć między innymi:
- struktury strony www i nawigacji pomiędzy poszczególnymi zakładkami,
- widoków strony, szczególnie pod względem czytelności,
- jasności i jednoznaczności przekazywanych informacji,
- użyteczności witryny – możliwości uzyskania potrzebnych informacji, złożenia zamówienia, skontaktowania się z firmą itd.
Przeprowadza się je na różne sposoby, jednak zawsze wymaga to eksperckiej wiedzy i doświadczenia.
Audyt ekspercki UX – jak to wygląda?
Audyt UX realizuje się różnymi metodami. Najbardziej miarodajne wyniki daje połączenie kilku z nich. Pierwszym krokiem powinna być analiza ekspercka, czyli dogłębne badania witryny przeprowadzone przez osoby biegłe w dziedzinie UX – wyposażone w odpowiednią wiedzę i doświadczenie. W tym przypadku stosuje się kilka wypracowanych metodologii UX. Jakich?
- Analiza heurystyczna (ang. heuristic evaluation).
Polega ona na sprawdzaniu serwisów internetowych pod kątem heurystyk, czyli określonych zasad i wskazówek. Najczęściej stosuje się tzw. Heurystyki Nielsena opisane w 10 punktach. Stanowią one bardzo ogólne wytyczne dla funkcjonalności danej strony czy aplikacji:
- Pokazuj status systemu.
- Zachowaj zgodność pomiędzy systemem a rzeczywistością.
- Daj użytkownikowi pełną kontrolę.
- Trzymaj się standardów i zachowaj spójność.
- Zapobiegaj błędom.
- Pozwalaj wybierać zamiast zmuszać do pamiętania.
- Zapewnij elastyczność i efektywność.
- Dbaj o estetykę i umiar.
- Zapewnij skuteczną obsługę błędów.
- Zadbaj o pomoc i dokumentację.
Można jednak również posłużyć się 8 złotymi zasadami eksperta Schneidermana, 30 zasadami użyteczności Connella lub 9 regułami poznawczymi Gerhardt-Powalsa. Wszystkie te wytyczne przekazują podobną treść, jednak są nieco inaczej sformułowane. To, które zasady zostaną zastosowane przy audycie, nie ma większego znaczenia.
- Wędrówka poznawcza (ang. cognitive walkthrough)
To metoda nazywana również spacerem poznawczym. Polega na testowaniu scenariuszy potencjalnej wędrówki użytkownika na stronie. Ekspert wciela się w tym przypadku w rolę użytkownika, który po raz pierwszy odwiedza witrynę. Przyjęcie różnych scenariuszy pozwala na zbadanie każdej ścieżki „spaceru” przez stronę i pozwala na wyłapanie wielu obszarów problemowych czy też jawnych błędów w zakresie UX lub też UI.
- Lista kontrolna (ang. usability checklist)
To metoda polegająca na sprawdzeniu witryny według konkretnych punktów z tzw. checklisty. Lista zazwyczaj jest dość szczegółowa i określa wytyczne, według których powinien być skonstruowany serwis. Jest też obiektywna, co z pewnością jest jej zaletą, ale jednocześnie rzadko jest dopasowana do konkretnej witryny, co może sprawić, że nie umożliwi wykrycie pewnych błędów. Procedura listy kontrolnej jest dość prosta, ale często czasochłonna.
Częścią audytu UX mogą być również testy z użytkownikami. To procedury, które pozwalają sprawdzić, jak po witrynie poruszają się „zwyczajni” internauci. Badanie może być moderowane (prowadzone przez specjalistę) lub niemoderowane (użytkownik swobodnie porusza się po stronie). Po jego zakończeniu uczestnik poproszony jest o wypełnienie ankiety i zgłoszenie uwag dotyczących serwisu.
Tego typu test można połączyć np. z analizą ruchu gałek ocznych, kliknięć, przewijania i innych danych, na których podstawie tworzy się tzw. mapy cieplne. Dzięki temu można rozpoznać nie tylko największe przeszkody, na jakie napotykają odwiedzający witrynę, ale również najważniejsze punkty ich zainteresowania.

Wyniki audytu UX
Rezultatem audytu UX jest zazwyczaj kompleksowy raport, który powinien dokładnie wskazać przede wszystkim popełniane błędy, obszary do poprawy i rekomendacje. Standardowo stosuje się podział błędów na trzy kategorie:
- błędy krytyczne – mają znaczący wpływ na funkcjonowanie strony www i wymagają natychmiastowej naprawy;
- błędy średnie – ważne, ale do naprawy w drugiej kolejności;
- błędy podstawowe – drobiazgi zauważone podczas badań, które jednak nie mają znaczącego wpływu na funkcjonowanie serwisu.
Często stosuje się również podział błędów ze względu na typ (np. komunikacyjne, wizualne, logiczne itd.). Dzięki temu można je natychmiast przypisać odpowiednim zespołom i szybciej wdrożyć niezbędne zmiany.
Warto również pamiętać, że raport z audytu powinien zawierać zarówno dane ilościowe (np. statystyki), jak i jakościowe pozyskane np. za pośrednictwem badań z udziałem użytkowników. Im więcej informacji zawartych w wynikach analizy strony, tym bardziej kompletny i obiektywny jej obraz można uzyskać. Tym samym wprowadzone poprawki mają większą szansę realnego wpływu na współczynnik konwersji oraz zadowolenie użytkowników.
Co po audycie UX?
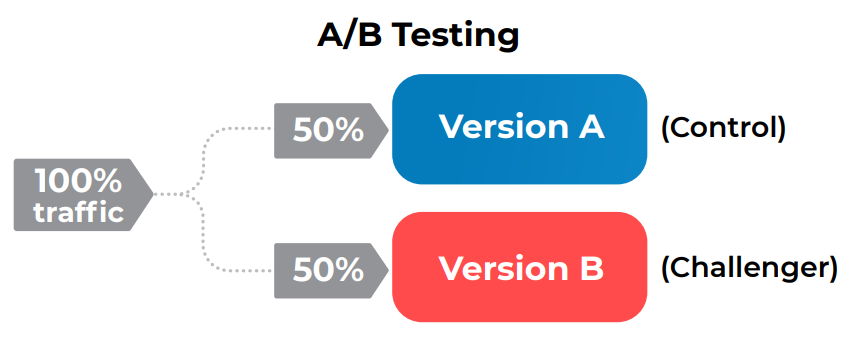
Po audycie UX powinien przyjść czas na wdrożenie jego wyników w życie oraz kolejne testy użyteczności, które pozwolą sprawdzić, jak skuteczne są wprowadzone zmiany. Warto pokusić się o przygotowanie makiet UX prezentujących elementy wymagające usprawnienia, a następnie przeprowadzenie testów A/B.

To procedura, podczas której dwóm grupom użytkowników prezentuje się odmienne wersje strony – przy czym najlepiej, by różniły się one zaledwie pojedynczym elementem. Następnie obserwuje się zachowania uczestników badania i sprawdza, która wersja pozwala na osiągnięcie większej konwersji.
Po zakończeniu modyfikacji strony można wykonać ponowny audyt, by sprawdzić jej skuteczność.
Najczęstsze błędy w UX – na co powinieneś zwracać uwagę?
Każda strona internetowa jest inna, ale istnieją pewne błędy, które powtarzają się wręcz za często. Jeśli chcesz przeprowadzić podstawową, samodzielną analizę swojej witryny, koniecznie zapoznaj się ze sporządzoną przez nas listą i sprawdź, czego się wystrzegać!
- Interfejs nieprzystosowany do potrzeb użytkownika
Strona internetowa powinna być przede wszystkim czytelna i prosta w nawigacji. Trudności pod tym względem, szczególnie te napotkane już na wstępie, mogą skutecznie zniechęcić użytkownika do pozostania na stronie. To naprawdę ma znaczenie! Aby witryna była po prostu przyjazna, należy przede wszystkim wiedzieć, co chcesz osiągnąć poprzez jej publikację. Warto zadać sobie pytania dotyczące tego, o czym jest strona i w jaki sposób użytkownik powinien się po niej poruszać, pamiętając, że konwersja nie powinna zająć zbyt wielu kroków.
Niektóre witryny wręcz rzucają swoim użytkownikom kolejne kłody pod nogi, utrudniając znalezienie podstawowych informacji o produkcie czy cenniku, a następnie rozwlekając w nieskończoność procedurę konwersji (np. wymagając „przeklikania” przez kilka podstron, zanim trafi się na zakładkę pozwalającą na rejestrację lub zakup). Warto również pamiętać, że interfejs powinien stwarzać możliwość rozbudowy serwisu w przyszłości, np. o kolejne kategorie, produkty, usługi czy też wersje językowe.
- Przerost formy nad treścią
Pokrewny błąd to przerost formy nad treścią. To przede wszystkim wynik zbyt ambitnego podejścia do projektowania lub też chęci zaprezentowania swoich umiejętności jako developera. Efektem może być witryna, która na pierwszy rzut oka faktycznie wygląda świetnie, ale zdecydowanie przegrywa przy dalszym „poznaniu”.
Zbyt skomplikowana struktura, brak czytelności, animacje i inne wizualne „sztuczki” tak naprawdę tylko odwracają uwagę od głównego przekazu strony. To, co proste, czasami naprawdę jest najlepsze – szczególnie, jeśli chodzi o użyteczność.
- Niedostosowanie do wzorców czytania
Ludzkie oko zazwyczaj „skanuje” przedstawiony obraz według jednego z kilku tzw. wzorców czytania. Trzy najpopularniejsze to diagram Gutenberga, wzorzec Z i wzorzec F. Mówią one o tym, jak wędruje ludzkie oko.
Znajomość tych zasad pozwala umieścić ważne elementy (np. przyciski prowadzące do rejestracji, zakupu itd.) w miejscach, na które niemal na pewno padnie wzrok użytkownika. Tymczasem wielu twórców zupełnie je ignoruje i stawia na rozwiązania, które pozornie może i dobrze wyglądają, ale na pewno nie zapewniają pożądanej konwersji.
- Brak responsywności
Według globalnego raportu Digital 2020 ponad połowa wszystkich wejść na strony internetowe odbywa się z poziomu smartfona. Tymczasem niektóre witryny wciąż nie są dostosowane do użytkowników maksymalnie kilkucalowych ekranów! Jeśli strona jest nieczytelna na telefonie, nic dziwnego, że nie możesz pochwalić się zadowalającą konwersją. Co ważne, liczy się nie tylko sama obecność wersji mobilnej strony, która „jako tako działa”, ale przede wszystkim jej jakość.
Treści i funkcje z wersji desktopowej skopiowane w mniejszej wersji się nie sprawdzą. Warto dokładnie przemyśleć rozmieszczenie poszczególnych elementów, a w razie potrzeby zrezygnować z tych mniej istotnych, by uzyskać czytelniejszy i bardziej przyjazny design.
- Ignorowanie fold line
To punkt, który poniekąd ma związek z poprzednim. Fold line to linia wyznaczająca obszar witryny, który jest widoczny bez przewijania w dół. Powinien on być przede wszystkim zachęcający. Niektórzy nie chcąc ryzykować, że internauta opuści stronę przed zapoznaniem się z najważniejszymi informacjami, właśnie tu umieszczają przeważającą ilość treści. To jednak duży błąd i audyt ux może to wykazać w pierwszej kolejności.
Warto też pamiętać, że fold line znajduje się zupełnie w innym miejscu na ekranie komputera, tabletu czy smartfona. Dlatego ilość zawartych nad nią informacji oraz ich graficzną reprezentację należy dostosować oddzielnie dla każdej wielkości ekranu. Pamiętaj – często mniej znaczy więcej.
- Przeładowanie treścią
Content is king – tak przynajmniej można wywnioskować z mądrych analiz specjalistów od marketingu. Nie oznacza to jednak, że należy bombardować użytkowników strony internetowej informacjami i na to audyt UX również powinien zwracać uwagę.
Długie, szczegółowe opisy produktów czy też instrukcje związane ze świadczonymi usługami mogą być Twoim atutem, jednak muszą zostać również odpowiednio przedstawione. W przeciwnym razie po prostu nikt tego nie przeczyta, a wiele osób opuści stronę i nigdy już na nią nie wróci.
Zamiast ogromnych bloków tekstu stosuj krótkie akapity i wypunktowania. Najważniejsze elementy wyróżnij poprzez odpowiednią grafikę lub piktogramy. Dodaj przyciski z CTA (wezwaniem do działania).
Jeśli na stronie jest zbyt wiele treści, może warto rozbić ją na kilka zakładek o poszczególnych usługach, produktach lub aspektach oferty? Takie działanie może być również korzystne z punktu widzenia SEO, jeśli zastosujesz odpowiednie słowa kluczowe.
- Zawiłe formularze
Formularze to prawdziwe pole minowe, szczególnie dla niedoświadczonych twórców stron. Jeśli oczekujesz od użytkowników strony wypełnienia formularza (np. rejestracyjnego, pozwalającego na wycenę, kontaktowego), zadbaj o to, by był maksymalnie prosty! Audyt ux często w pierwszej kolejności zajmuje się właśnie formularzami z uwagi na newralgiczność tego etapu dla użytkowników strony internetowej.
Zasada w tym przypadku jest dość jednoznaczna – im więcej pól, tym mniejsze szanse na to, że zostaną one wypełnione. Etykiety, dodatkowe komentarze i przyciski muszą zawierać jednoznaczny przekaz. Jeśli przy wypełnianiu trzeba podać datę, sprecyzuj, w jakim formacie powinna być wpisana. W przypadku wag, miar itp. koniecznie określ, jaka jednostka ma zastosowanie.
Po stworzeniu formularza dokładnie się mu przyjrzyj i usuń wszystkie pola, które nie są niezbędne. Tam, gdzie to możliwe stosuj checkboxy i radio buttony. Absolutnie niezbędne jest też dokładne oznaczenie błędów. Jeśli po wypełnieniu i zatwierdzeniu wszystkich pól użytkownik otrzyma zwrotną informację mówiącą o tym, że wystąpił błąd (bez wskazania tego, w którym polu i jaki), najpewniej nie tylko zrezygnuje z dalszych działań, ale również się zirytuje.
- Nieprawidłowe rozmieszczenie ważnych elementów
Najważniejsze elementy witryny powinny być umieszczone w widocznych miejscach – tak, aby użytkownik nie musiał domyślać się „co dalej” lub szukać właściwego przycisku (np. pozwalającego na dodanie produktu do koszyka). Nie ma chyba nic bardziej zniechęcającego niż strona, która rozbudza zainteresowanie, a następnie utrudnia dokonanie konwersji. Audyt ux zwraca uwagę na takie ścieżki klientów i identyfikuje jej poprawny przebieg i nawigację po stronie www.
Warto pamiętać, ze w internecie panują pewne niepisane zasady – wszelkie przyciski zatwierdzające („OK”, „Dalej”, „Zgadzam się”) powinny się znajdować po lewej stronie, natomiast te z akcjami negatywnymi (takie jak „Anuluj”, „Usuń” itp.) – po prawej. Przyjęło się również, że przycisk pozwalający na dodanie produktu do koszyka znajduje się nieopodal ceny. Utrudnianie życia użytkownikom naprawdę się nie opłaca – nawet, jeśli wydaje Ci się, że dzięki temu Twoja witryna jest oryginalna.
Audyt user experience – kto zajmuje się nim w Verseo?
Audyt user experience strony internetowej – by został poprawnie przeprowadzony – wymaga przyswojenia dużej ilości wiedzy teoretycznej na temat tego jak funkcjonujemy w obszarach stron internetowych – np. heurystyki nielsena, jak również dużego doświadczenia, zarówno w obsłudze narzędzi pomiarowych jak hotjar czy smartlook, jak i wysokich umiejętności związanych z poprawną analizą danych np. w Google Analytics.
Suma teorii i praktyki daje nam osobę, która przeprowadzi audyt ux strony internetowej w sposób rzetelny i w oparciu o prawdziwe, a nie życzeniowe dane. Doświadczenie jest równie ważne, by stworzyć po audycie szczegółowy raport, który będzie jednocześnie przystępny językowo i bogaty w dane udowadniające hipotezy. W Verseo audyt użyteczności strony internetowej przeprowadzają następujące osoby:
Anna Tratnerska – marketingiem, analizą danych i UXem zajmuje się od ponad 15 lat. Wykładowczyni Collegium Da Vinci w Poznaniu i Szefowa działu Business Development w Verseo.
Adam Kluska – związany z analizą User Interface i projektowaniem graficznym od ponad 7 lat. Audyt użyteczności uważa za najlepszy sposób na wypracowanie tzw. quick wins, czyli szybkiego pozyskania większej ilości klientów likwidując bariery na stronie www.
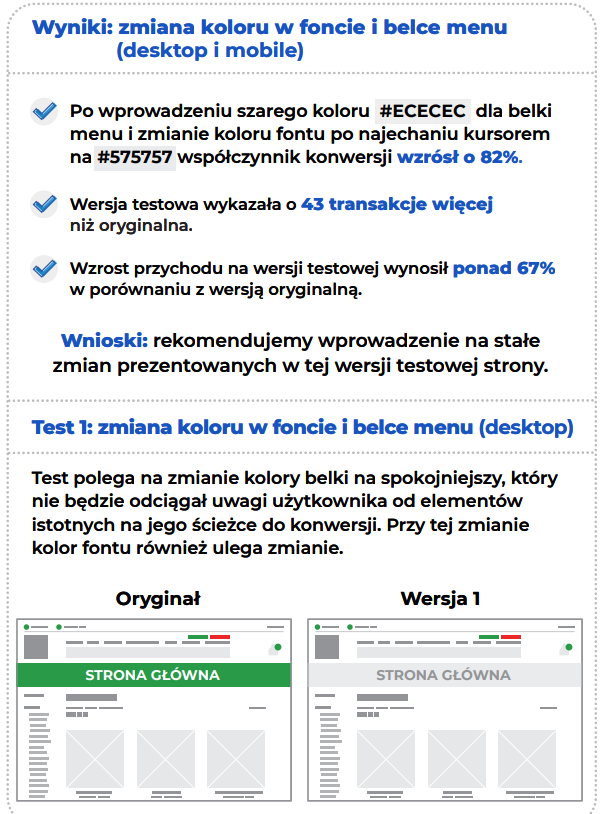
Jeżeli chcesz podwyższyć współczynnik konwersji i powierzyć audyt ux strony internetowej doświadczonym specjalistom, to wygląda na to, że znalazłeś się pod dobrym adresem! Szybkie case study dla potwierdzenia:

Zadbaj o UX, a sukces przyjdzie sam
Tworzenie skutecznych stron internetowych naprawdę nie jest tak proste, jak mogłoby się wydawać. Rośnie świadomość tego zagadnienia i audyt ux strony internetowej jest coraz szerzej wykorzystywanym narzędziem w pracy marketingowca. Sukces to kombinacja wielu czynników, które muszą idealnie ze sobą współgrać. Dbałość o User Experience na pewno Ci się jednak opłaci. Funkcjonalna witryna to większa konwersja oraz lepszy wizerunek marki – a zatem zarówno krótko-, jak i długoterminowe korzyści. Chcesz przeprowadzić audyt UX? Masz pytania? Umów się na bezpłatną konsultację teraz!







Bądź pierwszym który napisze komentarz.