Spis treści
Czytasz teraz:
Favicon – ikona strony internetowej – co to jest?
Zamknij
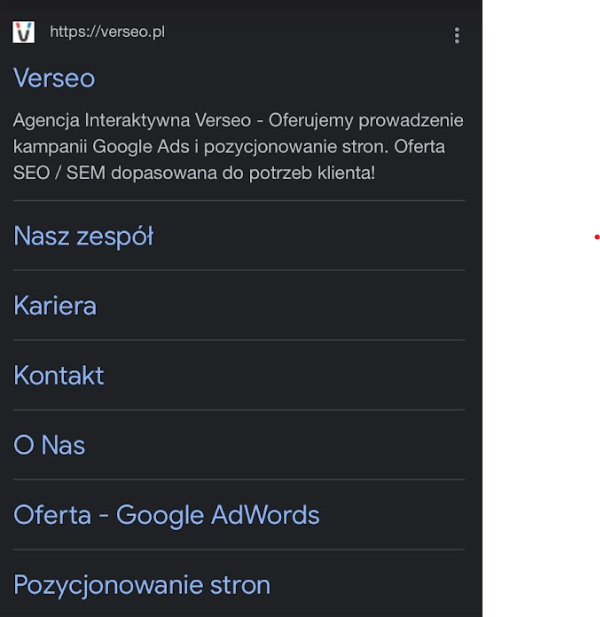
Favicon, zwana czasem pieszczotliwie „favikonką”, to mały kwadratowy obraz wyświetlany w karcie przeglądarki, w zakładkach, a także w wynikach wyszukiwania Google. Favicon pokazywany jest zazwyczaj obok tytułu podstrony i wizualnie „potwierdza” tożsamość witryny.
Pierwszą przeglądarką internetową, która wprowadziła favicony do swojego interfejsu, był w 1999 roku Internet Explorer. Początkowo wymiary ikony mogły wynosić zaledwie 16 x 16 pikseli. Wynikało to w dużej mierze z niskich prędkości ówczesnych połączeń internetowych – nawet tak mały obrazek zwiększał czas ładowania strony w epoce z dzisiejszej perspektywy wręcz „paleoinformatycznej”. Należy również pamiętać o małych rozmiarach ekranów – duże monitory o wysokich rozdzielczościach kosztowały wówczas majątek, a większy rozmiar ikony mógłby zaburzyć przejrzystość interfejsu przeglądarki i zaszkodzić jej UX-owi.
Ikona favicon – zalecany rozmiar i format pliku
Dzisiaj właściwie wszystkie przeglądarki są w stanie przeskalować favicon do odpowiednich rozmiarów, właściwych dla konkretnej rozdzielczości czy oprogramowania. W połączeniu z CMS obsługującym zarządzanie plikiem favicon zazwyczaj wystarczy umieścić na serwerze plik w większym rozmiarze (nawet 512 x 512 w WordPressie z niektórymi motywami), a soft zajmie się resztą. Większość przeglądarek i urządzeń wyświetli favicon w rozmiarze 16 x 16 lub jego wielokrotnościach – 32 x 32, 48 x 48 i więcej.
Plik faviconki może być zapisany w formacie PNG, GIF lub ICO (wyświetlą go wszystkie współczesne przeglądarki), a także JPG i SVG (zgodność z wszystkimi przeglądarkami oprócz pozbawionego już wsparcia technicznego Internet Explorera). Oznacza to, że ikona witryny może obsługiwać przezroczystość (PNG i ICO), a nawet animacje (GIF – animowany obraz będzie jednak wyświetlany wyłącznie w Firefoksie i Operze, niestety aktualnie nie ma tej opcji np. w Google Chrome).
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
Jak zrobić favicon?
Stworzenie obrazu favicon wymaga więc jedynie pomysłu i dowolnego programu graficznego – w najprostszej wersji pomoże nawet Paint, domyślnie wbudowany w systemy Windows. Można również skorzystać z dostępnych w sieci programów typu „favicon generator”, które od razu wygenerują obraz z odpowiednimi parametrami.

Warto mieć na uwadze, że obraz będzie zwykle wyświetlany w bardzo małych wymiarach. Oznacza to, że prawdopodobnie nie zmieści się tam całe logo marki. Kluczem do właściwie zaprojektowanej „shortcut icon” jest zachowanie maksymalnej czytelności. Być może nada się więc sam sygnet lub pierwsza litera nazwy? Favicon powinien przyciągać uwagę odbiorcy i oczywiście być zgodny z identyfikacją wizualną marki – to integralny element witryny, który jest w stanie w pewnym stopniu wpłynąć na ruch na stronie.
Warto wiedzieć, że wielu użytkowników używa innych niż domyślne motywów przeglądarek, a także korzysta z trybu ciemnego lub dzień/noc. Z tego powodu wybierz favicon, który będzie dobrze wyglądać zarówno na jasnym, jak i ciemnym tle.
Jak dodać favicon do swojej witryny?
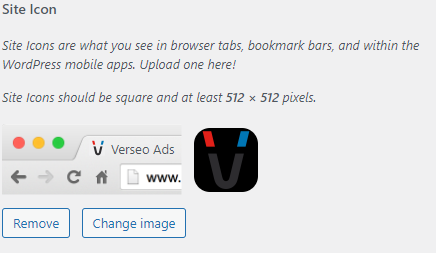
Jak wspomniałem wcześniej, większość stron opartych o popularne CMSy umożliwia bardzo proste przesłanie favicony. WordPress wymaga jedynie kliknięcia Wygląd -> Dostosuj -> Ikona witryny, a następnie wgrania przygotowanego wcześniej pliku. By taka opcja była możliwa, wymagany jest motyw obsługujący wywołanie funkcji wp_head() – na szczęście taką możliwość oferują w zasadzie wszystkie nowoczesne template’y.

Jeżeli chcesz ustawić ikonę favicon ręcznie, umieść w kodzie html następujący fragment:
<link rel="icon" href="/lokalizacja/pliku/favicon.ico">Oczywiście zamiast powyższej ścieżki ustaw właściwą lokalizację pliku favicon w przypadku Twojej witryny.
Pozostałe atrybuty to:
- rel=”shortcut icon” – posłuży jako obrazek skrótu;
<link rel="shortcut icon" href="/lokalizacja/pliku/favicon.ico">- rel=”apple-touch-icon” – do wyświetlania na urządzeniach mobilnych Apple.
<link rel="apple-touch-icon" href="/lokalizacja/pliku/favicon.ico">W bardziej zaawansowanej wersji kod html może wyglądać na przykład tak:
<link rel=”icon” href=”lokalizacja/pliku/favicon-32×32.png” sizes=”32×32″><link rel=”icon” href=”lokalizacja/pliku/favicon-192×192.png” sizes=”192×192″><link rel=”apple-touch-icon” href=”lokalizacja/pliku/favicon-180×180.png”><meta name=”msapplication-TileImage” content=”lokalizacja/pliku/favicon-270×270.png”>
W ten sposób favicon wyświetla się zarówno w mniejszych, jak i większych rozmiarach, a także prawidłowo na iPhone’ach czy iPadach.
Warto wiedzieć, że czasem ikona strony internetowej jest blokowana przez plik robots.txt – favicon wyświetla się wtedy w przeglądarce, jednak nie będzie pokazywany w wynikach wyszukiwania. Można to sprawdzić w googlowskiej usłudze Robots.txt Tester. Szczegółowe instrukcje dotyczące ustawiania ikony, by trafiła do SERPów (Search Engine Result Pages) znajdują się na oficjalnej stronie Google dla developerów.
Favicon a SEO
Ikona witryny nie ma bezpośredniego wpływu na pozycję strony w wynikach wyszukiwania. Może jednak wpłynąć na SEO strony, chociaż zrobi to nieco „naokoło”.
Favicon co do zasady potwierdza tożsamość witryny, dodaje jej wiarygodności i pomaga wzbudzić zaufanie wśród odbiorców. Jednocześnie przyciąga uwagę i zachęca do kliknięcia, zwiększając ruch organiczny, a zatem daje botowi Google sygnał, że strona jest wartościowa dla użytkowników.
Ikony witryn a strony internetowe
Zdecydowanie warto więc ustawić ikonę witryny – niezależnie, czy zrobisz to za pomocą panelu administracyjnego, czy kodu html, favicon wzbogaca stronę i pomaga w budowaniu świadomości marki. To jeden z setek małych elementów składających się na zwiększenie ruchu na stronie, zdobycie nowych klientów i poprawę współczynnika konwersji.







Bądź pierwszym który napisze komentarz.