Spis treści
Czytasz teraz:
Czym są Accelerated Mobile Pages?
Zamknij
Accelerated Mobile Pages – co to?
Pod koniec roku świat SEO i marketingu internetowego zelektryzowała wiadomości MOBILE FIRST INDEXING (pisaliśmy o nim TU). W ruch poszły wszystkie narzędzia sprawdzające różne elementy naszych mobilnych witryn. Branżowe teksty doradzające jak poprawić swoje mobilne odsłony, zaczęły wyrastać z każdego zakątka mediów społecznościowych. Koncepcji na przygotowanie się na Mobileggedon jest wiele. Jednym z nich – podobno faworyzowanym przez Google jest AMP – ACCELERATED MOBILE PAGES.
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
Czym jest AMP?
Jak sama nazwa wskazuje, są to przyspieszone strony mobilne, a w zasadzie sposób budowania ich, znacznie polepszający prędkość ich działania. Mamy tutaj trzy istotne elementy – amp html, amp js i Google AMP Cache.
- AMP HTML to przede wszystkim zwykłe tagi html, wzbogacone o elementy charakterystyczne dla przedstawianej technologii. Pozwalają na ujednolicenie i uproszczenie kodu źródłowego oraz dostosowanie go do mobilnych urządzeń. Stosowanie znaczników AMP likwiduje problem grafik źle dopasowanych do tabletów czy mniej popularnej wielkości telefonów. Ogranicza również możliwości użycia kodu Javascript, uniemożliwiając nadmierne obciążenie strony mobilnej.
- AMP JS – jednym z najważniejszych plusów stosowania tego rozwiązania, jest asynchroniczność. Wykorzystując AMP możemy być pewni, że kod JS, który nie działa poprawnie, nie spowoduje “posypania się” całej strony, a tylko odpowiadającemu mu fragmentu. Właściciel stron, którzy testowali swoje witryny poprzez Googlowskie narzędzia, z pewnością nie raz widzieli tam czerwony napis – “usuń niedziałający kod Javascript”. Korzystania z AMP JS likwiduje ten problem.
- Google AMP Cache – dzięki wspomnianym wcześniej znacznikom, Google jest w stanie przechwycić zawartość strony i wczytać ją z pamięci podręcznej, skracając tym samym drogę contentu do użytkownika.
Informacje na temat projektu i oraz dokumentację znaleźć można na oficjalnej stronie: https://www.ampproject.org/ oraz w na kanale Google Chrome Developers, z którego pochodzi ten film: https://youtu.be/lBTCB7yLs8Y.
JAK SKORZYSTAĆ Z AMP?
Na stronie https://www.ampproject.org/pl/docs/get_started/create łatwy samouczek przeprowadzi adeptów mobilności przez tajniki amp i pozwoli na szybkie zaimplementowanie technologi na stronę internetową. Przy przejrzyście zaprojektowanych stronach, dodanie znaczników amp nie powinno być większym problemem. Jeśli natomiast strona pełna jest “kwiatków”… to chyba najwyższy czas lekko posprzątać w kodzie 😉
Użytkownicy WordPressa mogą z niego korzystać bez ingerencji w kod – w bazie wtyczek dostępna jest już AMP (https://wordpress.org/plugins/amp/) – niestety na ten moment, obsługuje głównie strony wpisów, jednak w przyszłości powinna również obejmować swoim działaniem także strony WP i zawartość archiwum.
A PO CO MI TO?
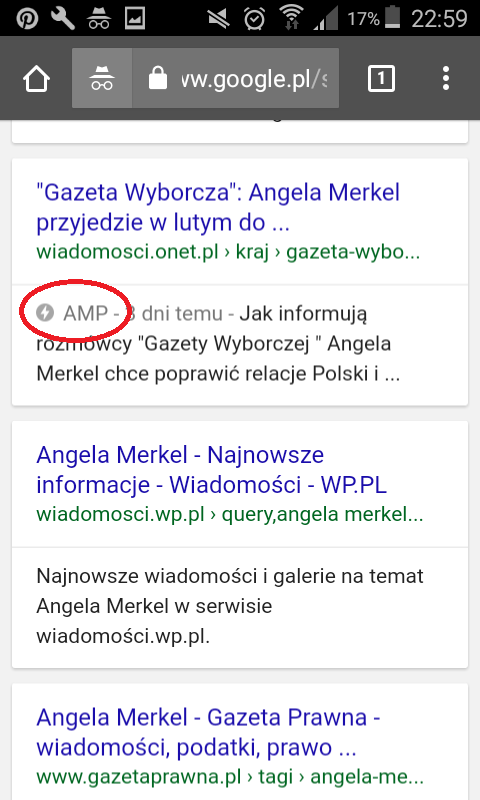
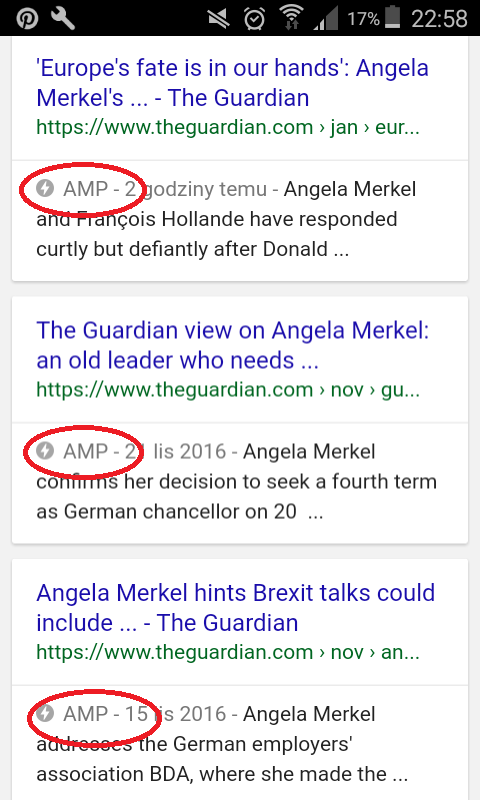
Accelarated Mobile Pages jest projektem open-source’owym, wspieranym przez Google, według którego pozwala on na przyspieszenie witryn nawet 4-krotnie! Z rozwiązania korzystają już m.in. największe koncerny medialne na świecie, m.in. The Guardian, a także polski Onet i Gazeta.


Jak wspomniałam wcześniej – AMP może być drogą do wyższej pozycji w SERPach – szybsze wczytywanie się stron, czyli mniej odrzuceń (i przekleństw ze strony niezadowolonego użytkownika) i klarowna strona, pełna dobrego, czytelnego contentu – to jest to, co Google ceni. Ponadto, strony z AMP mogą się zostać wyróżnione poprzez umieszczenie ich w “Najlepszych historiach” – jednego z nowszych dodatków na stronach wyników wyszukiwarki.
W karuzeli znaleźć się mogą artykuły z danej strony, logo i zminiaturyzowane grafiki ze strony. Całość ma ułatwić dostarczenie użytkownikom treści strony w jak najszybszym czasie i bez nadużywania transferu.
Oczywiście AMP to tylko jeden ze sposobów na pokonanie problemu mobilności (lub jej braku) naszej witryny. Wielu z właścicieli stron pozostanie z pewnością przy podstawowych, responsywnych rozwiązaniach, inni postanowią od zera zbudować mobilną wersję swojej witryny. Niezależnie od sposobu, warto pochylić się nad zagadnieniem jak najszybciej, aby uniknąć kar za niedostosowanie stron do wzrastającej ilości użytkowników korzystających z urządzeń mobilnych oraz Mobile First Indexing, które w każdej chwili może ponownie przetasować pozycje stron w wynikach wyszukiwania.







Bądź pierwszym który napisze komentarz.