Spis treści
Czytasz teraz:
Konwersja obrazów z JPG na WebP za pomocą wtyczki do WordPressa. WARTO!
Zamknij
Konwersja obrazów z JPG na WebP – dlaczego warto i jak to zrobić?
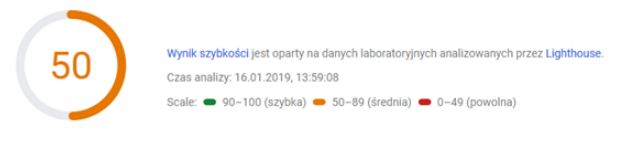
Aktualizacja PageSpeed Insights od Google przyniosła kilka nowości. Połączenie z narzędziem Lighthouse znacznie zwiększyło ilość zaawansowanych danych, które możemy otrzymać. Jedną ze zmian jest raport dotyczący formatów plików graficznych używanych na stronie. Warto się bliżej przyjrzeć, czym są i jak wykorzystać „formaty nowej generacji” na przykładzie jednego z nich – formatu WebP.
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
Czym jest format WebP?
WebP to format plików graficznych dedykowany stronom internetowym. Charakterystyczną cechą, jaka wyróżnia WebP od swoich starszych poprzedników, a więc JPG i PNG, jest wyższy stopień kompresji obrazu. Mówiąc najprościej – tej samej jakości grafika zajmuje mniej miejsca na serwerze, a więc wczytuje się szybciej.
WebP nie jest już nowością. Światło dzienne ujrzał w 2010 roku, a szeroko zaczęto o nim mówić 3 lata później, kiedy format plików graficznych został wdrożony w Google Play. Kolejny raz o WebP zrobiło się głośno wraz z niedawną aktualizacją narzędzia PageSpeed Insights, w którym to Google zaznaczył, jak istotnym jest stosowanie na stronie internetowej obrazów w formatach nowej generacji.
Dlaczego warto zwrócić uwagę na format WebP? Chociażby dlatego, że Google jest jego właścicielem, a jak wielokrotnie obserwowaliśmy w przeszłości, gigant z Mountain View faworyzuje technologie, które zakupił. Podobnie było chociażby z Google Analytics.
Pomimo swojego wieku WebP przyjmowany jest jednak w środowisku programistycznym nieco opornie. Objawia się to tym, że wciąż nie wszystkie przeglądarki go obsługują, co utrudnia implementację. Tym samym przy konwertowaniu grafik musimy się odpowiednio zabezpieczyć.
Co daje konwersja obrazów z jpg na WebP w PageSpeed Insights?
Oczywiście poprawia wyniki! Optymalizacja grafik na stronie internetowej to jedna z najważniejszych (a także najłatwiejszych) czynności, które można wykonać w celu jej przyspieszenia. Konwersja JPG na WebP nie powinna więc stwarzać trudności. Możemy tego dokonać na kilka sposobów – w zależności od CMSa i stopnia dostępu, jaki posiadamy.
Możemy ręcznie przekonwertować obrazy za pomocą zewnętrznego programu, a następnie wgrać je na hosting. Jeśli nie chcemy jednak modyfikować ręcznie plików, a nasza strona zbudowana jest na popularnym WordPressie, najłatwiej będzie użyć wtyczki.
Prosta wtyczka WordPress do konwersji plików JPG i PNG na WebP
Wtyczek oferujących konwersję z JPG, PNG czy GIF na WebP jest wiele. Taką możliwość daje chociażby ShortPixel Image Optimizer.
ShortPixel Image Optimizer w wersji darmowej umożliwia konwersję ze starszych formatów na WebP do 100 zdjęć miesięcznie. Dodatkowo mamy do wyboru wykupienie opcji abonamentowej lub jednorazowe zasilenie konta.
Dla oszczędnych przewidziano opcje polecenia programu, dzięki któremu zarówno osoba polecająca, jak i rejestrującą się, otrzyma dodatkową możliwość jednorazowej kompresji dodatkowych 100 zdjęć.
Konwersja JPG na WebP krok po kroku
Wtyczkę ShortPixel Image Optimizer pobieramy jak wszystkie inne. Po jej włączeniu w panelu WordPressa zostaniemy poproszeni o wpisanie klucza API. Wystarczy zarejestrować się na stronie, podając dowolny e-mail, do którego mamy dostęp. W kilka sekund otrzymamy wiadomość z kluczem.
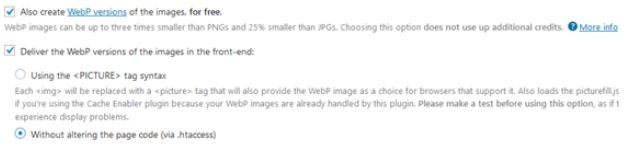
Podstawową funkcją wtyczki jest kompresja zdjęć w ramach tego samego formatu. Nas interesuje zamiana formatu z JPG, PNG czy GIF na WebP. W tym celu udajemy się do zakładki ADVANCE i zaznaczamy następujące opcje:
Jak już wspominaliśmy, format WebP nie jest obsługiwany przez wszystkie wyszukiwarki. Zaznaczenie powyższych opcji sprawi jednak, że zdjęcia wyświetlą się prawidłowo i w takim przypadku. Wtyczka automatycznie tworzy w pliku .htaccess funkcję, której celem będzie wyświetlenie nowego formatu zdjęć kompatybilnym przeglądarką, a starego tym, które WebP nie obsługują.
Po zaznaczeniu opcji klikamy ![]() i przechodzimy do ostatniej zakładki, w której widzimy, ile zdjęć może ulec konwersji na nowszy format. Posiadany darmowy limit 100 zdjęć powinien wystarczyć na mała wizytówkową stronę, jeśli jednak posiadamy więcej grafik lub chcemy również przekonwertować miniatury, będzie nam potrzeba kilku wiernych znajomych lub nieco gotówki.
i przechodzimy do ostatniej zakładki, w której widzimy, ile zdjęć może ulec konwersji na nowszy format. Posiadany darmowy limit 100 zdjęć powinien wystarczyć na mała wizytówkową stronę, jeśli jednak posiadamy więcej grafik lub chcemy również przekonwertować miniatury, będzie nam potrzeba kilku wiernych znajomych lub nieco gotówki.
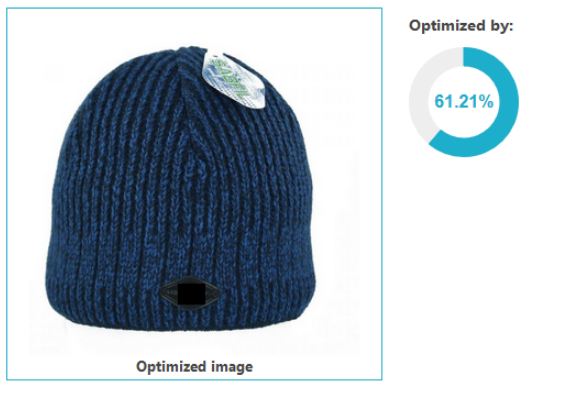
Po naciśnięciu ![]() przechodzimy do procesu. W podglądzie widzimy każdy obraz, który wtyczka obecnie konwertuje oraz w jakim stopniu jej rozmiar zostanie zredukowany.
przechodzimy do procesu. W podglądzie widzimy każdy obraz, który wtyczka obecnie konwertuje oraz w jakim stopniu jej rozmiar zostanie zredukowany.
Po zakończonym procesie nie pozostaje nam już nic innego, jak wrócić do narzędzia PageSpeed Insights i ponownie przeskanować stronę. W tym przypadku narzędzie pokazało wzrost szybkości o 7 oczek. Piękny początek udanego pozycjonowania. 🙂















Boleń tropikalny
24 sty 2019, 15:17
Hmmm, Panie Jacku a czy zna Pan może podobne narzędzie na Joomli? Mam stronkę z odżywkami dla rybek akwariowych i ze względu na dużą liczbę obrazków także bym chciał we własnym zakresie zoptymalizować opublikowane grafiki. Dodam od razu, że nie zamierzam przenosić strony na WordPress co sugerował mi inny pozycjoner, ze względu na to że mamy rodzinny biznes, który prowadzą rodzice i trudno byłoby mi teraz ich nauczyć obsługi nowego cms-a. Będę wdzięczny za wskazówki 🙂
Maciej Popiołek
25 sty 2019, 12:40
Odpowiedź od Jacka:
„W przypadku Joomli można skorzystać z zewnętrznych narzędzi (np. bezpłatne smush it do optymalizacji obrazów). Można też skorzystać z dodatku JCHOptimize. Jest to dodatek, który w wersji bezpłatnej może przyspieszyć cachowanie, włączyć minifikację plików HTML, usprawnić kompresję plików CSS i JS. Wersja Premium dodatkowo pozwala włączyć wsparcie CDN czy optymalizować obrazy.”
Mamy nadzieję, że to pomoże. 🙂
Jacek Blaumann – Fotografia
29 sie 2019, 13:16
dzięki!
fabryka śłubów
24 lut 2021, 09:36
Czas optymalizacji – ruszamy zobaczymy jakie efekty sie pojwia
Rafał
22 lut 2022, 13:29
A czy jest jakaś możliwość konwertowania zdjęć ktore są shoperze i da się się wyłącznie exportować jako linki w pliku csv ?