Spis treści
Czytasz teraz:
Minifikacja kodu CSS i JS – co to jest?
Zamknij
Minifikacja kodu – co to jest?
Minifikacja, to proces, który ma na celu zmniejszenie kodu źródłowego poprzez skasowanie niepotrzebnych znaków.
Po wykonaniu minifikacji, usuwane są z kodu wszystkie:
- zbędne białe znaki (spacje, entery itp.),
- komentarze (bloki tekstu objęte /* */ oraz treści znajdujące się w pojedynczych wierszach poprzedzone //),
- czasami ulegają skróceniu nazwy zmiennych / funkcji.
W wyniku minifikacji udaje się zmniejszyć rozmiar kodu o kilkadziesiąt procent. Zminifikowany kod jest wykonywany w ten sam sposób, jak przed minifikacją, ale z powodu mniejszego rozmiaru strona jest szybciej pobierana i interpretator przeglądarki operuje na mniejszych ilościach danych. W wyniku zabiegu minifikacji, strony szybciej się pobierają i renderują użytkownikom. Proces minifikacji dotyczy przeważnie kodu JS (skryptów JavaScript) i CSS (arkuszy styli) znajdujących się w osobnych plikach.
Ale uwaga!
Wykonanie minifikacji powoduje zmianę kodu źródłowego i może utrudniać jego późniejsze modyfikacje. Zawsze należy skopiować plik przed dokonaniem minifikacji. Nanoszenie poprawek należy wykonywać na skopiowanych plikach, po naniesieniu poprawek należy ponownie zminifikować kod. Najlepszą praktyką jest trzymanie źródłowych plików w odpowiednich katalogach na serwerze obok zminifikowanych plików. W przypadku samodzielnej minifikacji można korzystać z narzędzi online, które działają szybko i są bezpłatne.
(Dalszą część artykułu znajdziesz pod formularzem)
Wypełnij formularz i odbierz wycenę
Zapoznamy się z Twoim biznesem i przygotujemy indywidualną ofertę cenową na optymalny dla Ciebie mix marketingowy. Zupełnie za darmo.
Administratorem Twoich danych osobowych jest Verseo spółka z ograniczoną odpowiedzialnością z siedzibą w Poznaniu, przy ul. Węglowej 1/3.
O Verseo
Siedziba Spółki znajduje się w Poznaniu. Spółka jest wpisana do rejestru przedsiębiorców prowadzonego przez Sąd Rejonowy Poznań – Nowe Miasto i Wilda w Poznaniu, Wydział VIII Gospodarczy Krajowego Rejestru Sądowego pod numerem KRS: 0000910174, NIP: 7773257986. Możesz skontaktować się z nami listownie na podany wyżej adres lub e-mailem na adres: ochronadanych@verseo.pl
Masz prawo do:
- dostępu do swoich danych,
- sprostowania swoich danych,
- żądania usunięcia danych,
- ograniczenia przetwarzania,
- wniesienia sprzeciwu co do przetwarzania danych osobowych,
- przenoszenia danych osobowych,
- cofnięcia zgody.
Jeśli uważasz, że przetwarzamy Twoje dane niezgodnie z wymogami prawnymi masz prawo wnieść skargę do organu nadzorczego – Prezesa Urzędu Ochrony Danych Osobowych.
Twoje dane przetwarzamy w celu:
- obsługi Twojego zapytania, na podstawie art. 6 ust. 1 lit. b ogólnego rozporządzenia o ochronie danych osobowych (RODO);
- marketingowym polegającym na promocji naszych towarów i usług oraz nas samych w związku z udzieloną przez Ciebie zgodą, na podstawie art. 6 ust. 1 lit. a RODO;
- zabezpieczenia lub dochodzenia ewentualnych roszczeń w związku z naszym uzasadnionym interesem, na podstawie art. 6 ust. 1 lit. f. RODO.
Podanie przez Ciebie danych jest dobrowolne. Przy czym, bez ich podania nie będziesz mógł wysłać wiadomości do nas, a my nie będziemy mogli Tobie udzielić odpowiedzieć.
Twoje dane możemy przekazywać zaufanym odbiorcom:
- dostawcom narzędzi do: analityki ruchu na stronie, wysyłki informacji marketingowych.
- podmiotom zajmującym się hostingiem (przechowywaniem) strony oraz danych osobowych.
Twoje dane będziemy przetwarzać przez czas:
- niezbędny do zrealizowania określonego celu, w którym zostały zebrane, a po jego upływie przez okres niezbędny do zabezpieczenia lub dochodzenia ewentualnych roszczeń
- w przypadku przetwarzanie danych na podstawie zgody do czasu jej odwołania. Odwołanie przez Ciebie zgody nie wpływa na zgodność z prawem przetwarzania przed wycofaniem zgody.
Nie przetwarzamy danych osobowych w sposób, który wiązałby się z podejmowaniem wyłącznie zautomatyzowanych decyzji co do Twojej osoby. Więcej informacji dotyczących przetwarzania danych osobowych zawarliśmy w Polityce prywatności.
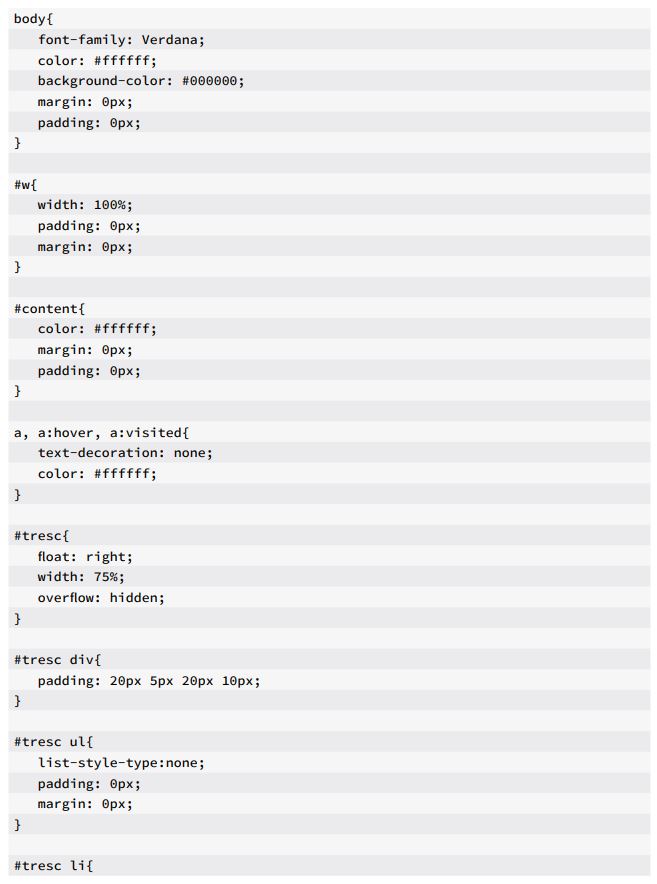
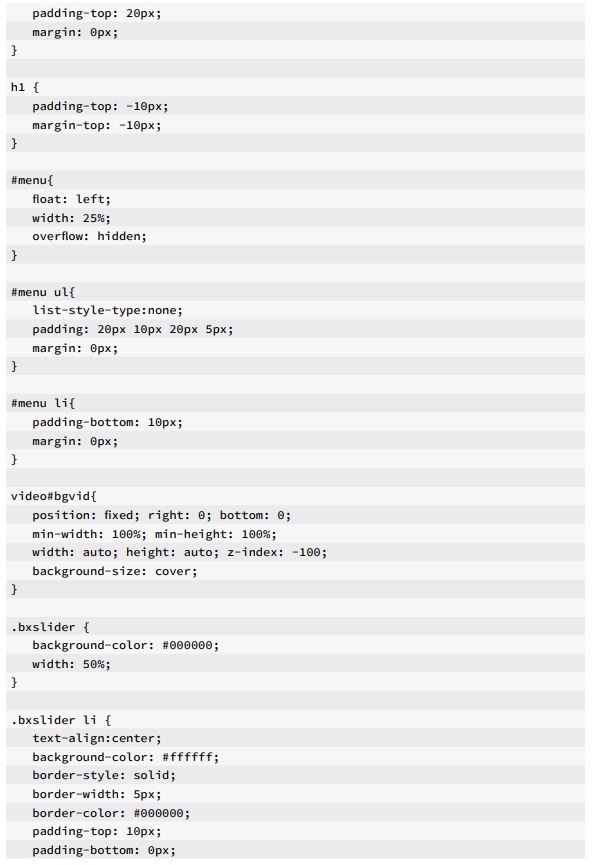
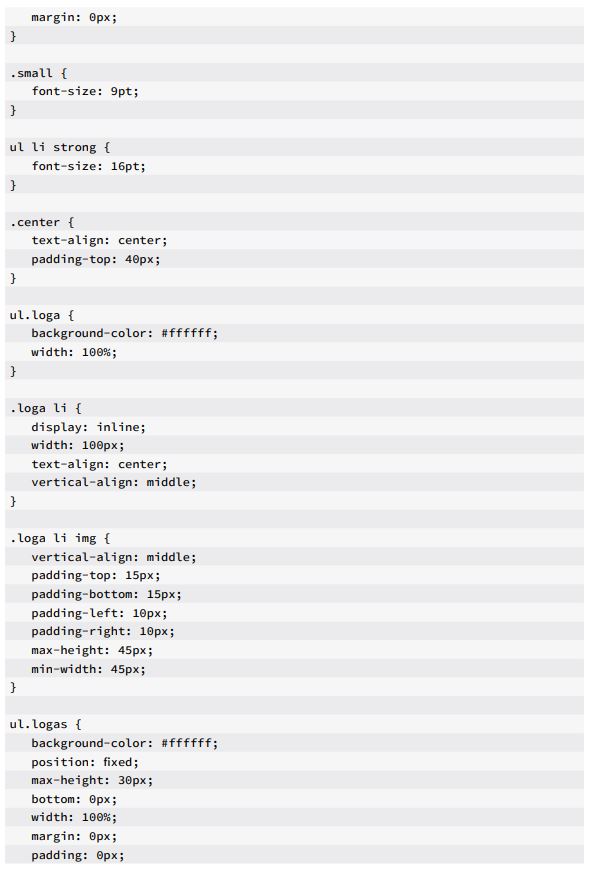
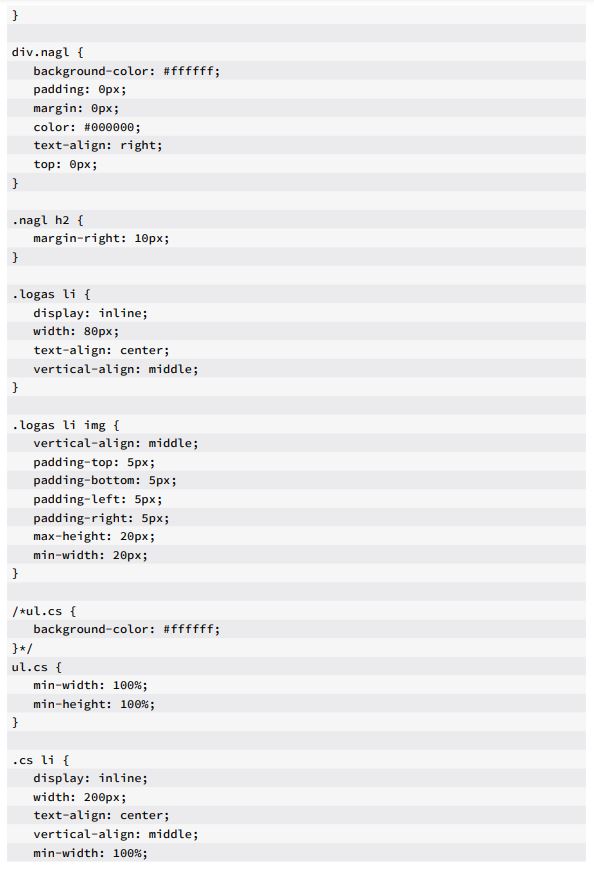
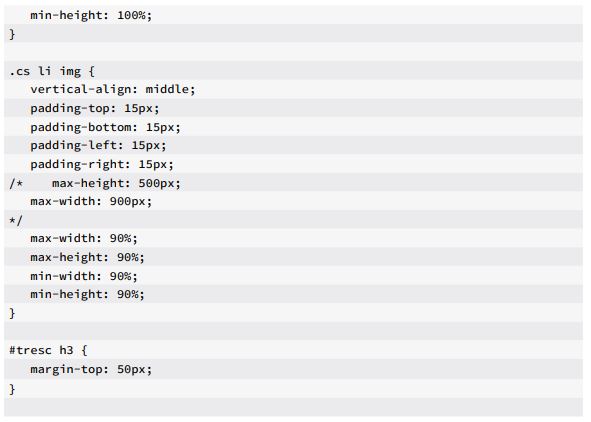
Przykładowy wygląd kodu strony przed minifikacją





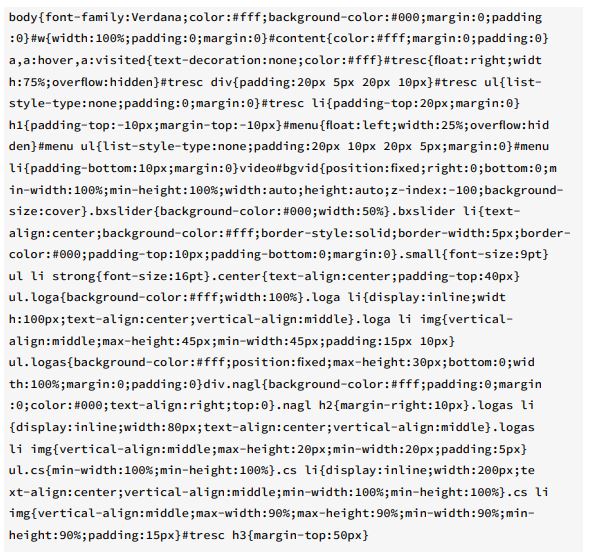
A tak wygląda przykładowy kod strony po minifikacji

Prawda, że prościej? 🙂 Dla robota Google na pewno! Szybkość działania strony wpływa na pozycjonowanie stron internetowych w wyszukiwarkach – odpowiednia minifikacja kodu jest więc działaniem poprawiającym SEO danego serwisu.







Bądź pierwszym który napisze komentarz.